ATUALIZADO em 2010-07-26
por Marcos Elias
Eu não manjo tanto de CSS como gostaria, normalmente copio e colo o que preciso. É uma falha, preciso aprender, mas enquanto não separei um tempo para isso… Continuo no CTRL+C/CTRL+V. Vai aí então uma dica nesse estilo: colocar um quadro com bordas arredondadas!
Nas formas tradicionais precisaríamos usar imagens para as bordas. É chato, difícil de fazer e faz o HD do servidor ser chamado por 4 vezes a mais só pra mostrar as bordinhas (considerando que são 4 pontas, 4 imagens). Com o CSS3 (em desenvolvimento junto com o HTML 5, mas já suportado por alguns navegadores recentes…) a coisa muda. Ele tem métodos próprios para bordas arredondadas. Chega de gambiarras! E o melhor, chega de imagens totalmente gráficas (gif/jpeg/png) só pra mostrar um retângulo com bordas arredondadas.
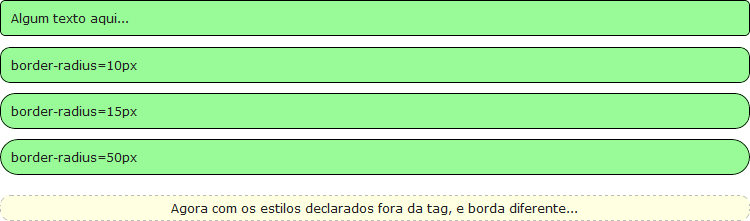
Veja o exemplo de DIV com borda arredondada do CSS3:
O código para gerar isso:
<div style=”background-color: #98FB98; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border: 1px solid #000; padding: 10px;”>algum texto aqui…<div>
Naturalmente, troque a cor de fundo em background-color e a cor da borda em border: 1px solid #000… Aumentando o valor do radius:
Para o caso acima usei esse código:
<style tyle="text/css">
div.quadrinhoarredondadoexemplo {
background: #FFFFE2;
border: 1px dashed #bbb;
margin-top: 10px;
margin-bottom: 10px;
padding: 5px;
text-align: center;
display: block;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
</style>
<div class=quadrinhoarredondadoexemplo>Agora com os estilos declarados fora da tag, e borda diferente...</div>Vai agora uma imagem (caso seu navegador não suporte isso e mostre as bordas quadradas):

O formato ainda não está pronto, mas como já é suportado pelo Chrome, Firefox, Opera e Safari, é deverá ficar. No começo os fabricantes de navegadores implementaram com modificações já que não tinham certeza (tentando ajudar, mas…). Então há o -moz-border-radius que serve para o Mozilla Firefox, e o -webkit-border-radius, do Webkit/Chrome/Safari. No futuro deverá ser apenas um “comando”: border-radius (sem o tracinho). Por via das dúvidas preferi colocar os três, mas só com o border-radius já deverá funcionar.
Veja no post do CSS3.info mais algumas bordas (arredondando apenas uma delas).
Ah, esqueci de falar. Se você usa IE (até o 8 pelo menos…) não vai funcionar, a borda vai ficar retangular mesmo. Particularmente não estou nem aí. Não faço layout para IE 6.0 (PQP, o IE6 é de 2001!), porque vou me preocupar com um navegador que é tecnicamente ruim (IE7, IE8…)? O IE9 parece que finalmente vai mudar isso. Testando os Platform Preview deu pra ver que até que enfim a MS se mexer. Não vejo a hora dele ser lançado, e tomara que o controle ActiveX do Windows use ele. Assim vou poder melhorar meus projetos que usam o IE “embeddado” :P [já que não consegui usar de forma satisfatória o Webkit nem o Gecko no Delphi/Lazarus – e não estou disposto a aprender C++ ou C# tão cedo]. Enfim, não desenvolvo para IE e pronto, a pessoa que use algo melhor. Prefiro recomendar o download do Firefox/Chrome/Opera do que gastar horas adaptando meu site. Talvez eu esteja errado, afinal a maioria dos leigos usam IE. Mas eles merecem apanhar um pouco pra ver o que é bom. Com todo respeito a quem usa o IE, não sei como aguentam – a velocidade de carregamento, abertura das abas, etc, é muito inferior aos outros navegadores.

Pra funcionar no Opera (10.50 ou superior) e no IE9, é necessário usar só border-radius, sem nenhum prefixo. O resto é igual ao -webkit-border-radius.
Abraços.
Vlw, vou atualizar depois, esqueci mesmo de falar dessa parte. Na incerteza os produtores colocaram o prefixo do seu navegador/motor para testes.
No Chrome funcionou só com o border-radius, mas no Firefox (3.6.8 e 4.0b1) ainda não.
Quem de vcs vive sem a microsoft
Vlw ae ,eu li um tutorial e nem aprede e li esse e ja aprendi.
amei tudo aq foi d muita ajuda pra mim
Cara, no primeiro exemplo, tá faltando a barra pra fechar a tag .